1. 常用插件
| 序号 | 名称 | 描述 |
|---|---|---|
| 1 | Markdown Preview Enhanced | markdown 实时预览工具 |
| 2 | Markdownlint | markdown 语法检查器 |
| 3 | Prettier - Code formatter | 代码美化/格式化工具 |
| 4 | HTML Snippets | 完整的 HTML 标签,包括 HTML5 代码段 |
| 5 | HTML CSS Support | CSS 对 HTML 文档的支持 |
| 6 | Auto Rename Tag | html 自动更新配对标签名称 |
| 7 | open in browser | 在默认浏览器打开当前文件 |
| 8 | Live Server | HTML 实时预览 |
| 9 | Bracket Pair Colorizer | 为嵌套的各种括号添加不同颜色 |
| 10 | IntelliSense for CSS class names in HTML | 在 HTML 文档中识辨 CSS 中类名 |
| 11 | Path Intellisense | 智能路径提示 |
| 12 | VS Color Picker | 适用于 Web 开发人员的小型智能选色器。 |
| 13 | PHP IntelliSense | php 代码自动完成插件 |
| 14 | PHP Intelephense | php 智能代码提示器 |
| 15 | vscode-icons | VSCode 图标团队 |
2. 常用设置
2.1 自动保存
文件 -> 首选项 -> 设置
File:Auto Save 中选择:
onFocusChange(失去焦点保存)
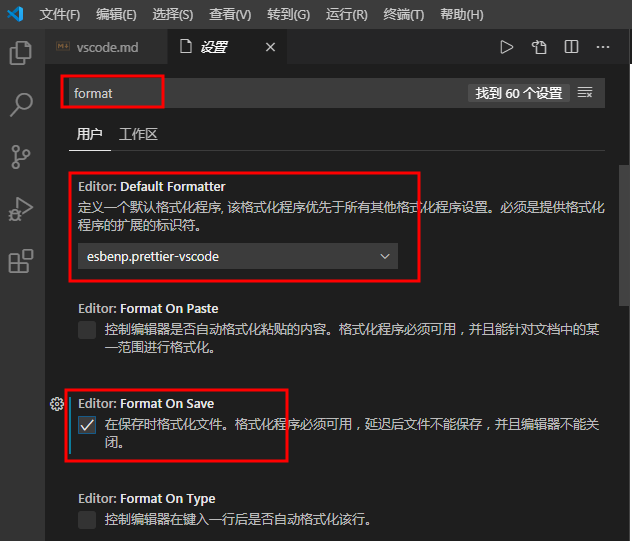
2.2 Prettier(代码美化) - Code formatter 设置
文件 -> 首选项 -> 设置, 搜索框输入:
formatEditor:Default Formatter 中选择:
esbenp.prettier-vscodeEditor:Format On Save 选项打勾,如下图

2.3 Live Server 指定浏览器为火狐
在配置文件 settings.json 中添加
"liveServer.settings.CustomBrowser":"firefox",2.3 设置 php 代码检查器
在配置文件 settings.json 中添加
//添加自己php让所在路径
"php.validate.executablePath": "D:/php/php7.3.4nts/php.exe",
已有 0 位网友参与,快来吐槽:
发表评论